What is Reactjs?
Reactjs is a Javascript-based frontend User Interface Library. It is backed by Facebook and the Open source community. Reactjs is Library NOT a programming language.
Here is a detailed article on Javascript Library.
There are other javascript libraries like jQuery, which we have been using for several years. Here is the difference between jQuery and Reactjs and a guide on when should be used Reactjs
Reactjs is widely used in building single-page websites and mobile applications. It is very easy to use, and it allows users to create reusable UI components.
In its simplest form, you can include reactjs library files in your existing websites and start using reactjs immediately. (With no compile/build tools and any complex setup). Example:
<html>
<head>
</head>
<body>
<h2>Add React in One Minute</h2>
<p>This page demonstrates using React with no build tooling.</p>
<p>React is loaded as a script tag.</p>
<!-- We will put our React component inside this div. -->
<div id="like_button_container"></div>
<!-- Load React. -->
<!-- Note: when deploying, replace "development.js" with "production.min.js". -->
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<!-- Load our React component. -->
<script>
'use strict';
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'You liked this.';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}
const domContainer = document.querySelector('#like_button_container');
ReactDOM.render(e(LikeButton), domContainer);
</script>
</body>
</html>
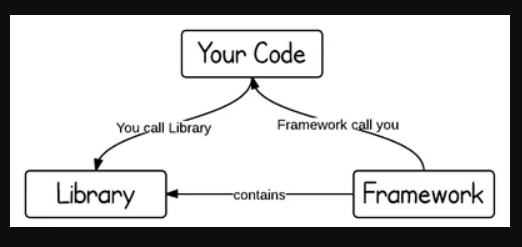
ReactJs is NOT a Framework.
Angular or Ember are frameworks where some decisions are already made for you. React is just a library and you need to make all decisions by yourself. It focuses on helping you to build user interfaces using components.



Leave a Reply
We'll try to resolve your queries asap.
Recent Posts
24.Mar.2025 | codedrill | Apache, Cpanel, Hosting, Wordpress
Fixing Gutenberg White Screen on GoDaddy
If you’re using WordPress with the Gutenberg editor on GoDaddy hosting and encountering a white screen or
7.Nov.2024 | codedrill | Uncategorized
Fun and Interactive Number Game for Kids: Learning ‘Before, After, and Between’ Numbers from 1 to 40
Looking for a fun, interactive way to help young children learn basic number concepts? This simple web-based